SDK導入說明
須先行下載iOS SDK檔案後,即進行解壓縮程序,可取得iMFAD.framework檔案,並完成以下前置步驟:
A.在本橫幅廣告專案中加入 iMFAD.framework
B.建立 Objective-C bridging header檔案
C.在 Build Settings 內 在Objective-C bridging header 中,匯入Objective-C bridging header檔案
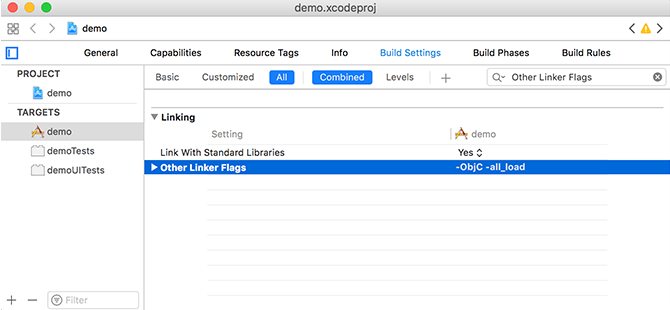
D.在 Build Settings 內 Other Linker Flags 請填入 -all_load 與 -ObjC
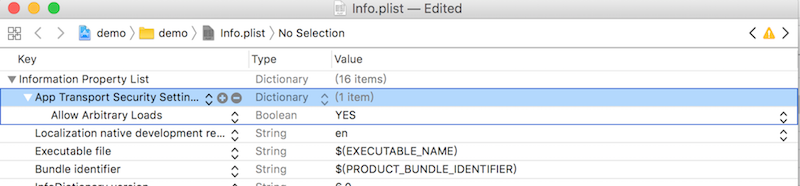
E.修改info.plist
基本設定
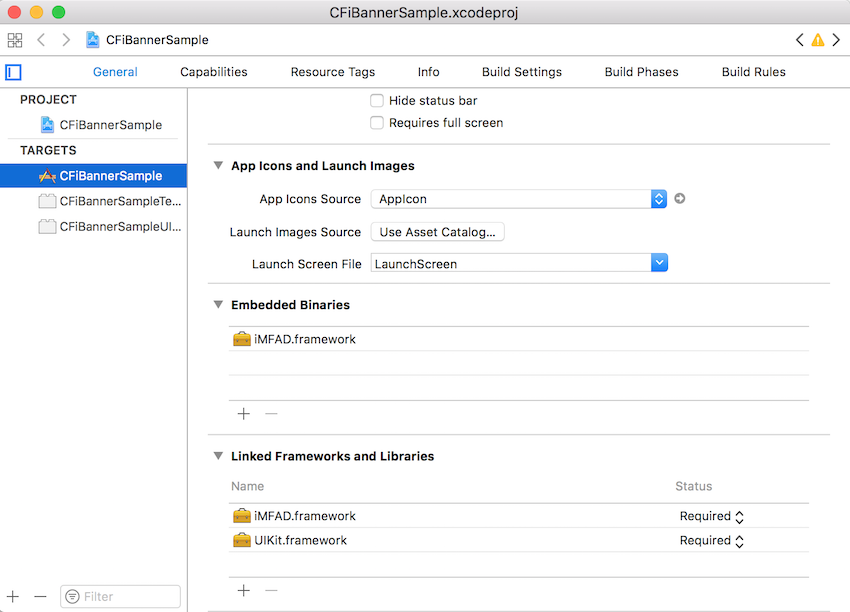
iMFAD Framework 加入方式
在TARGETS-開啟 General 分頁下的 Embedded Binaries 下拉式選單,
然後用畫面上出現的 +按鈕加入。

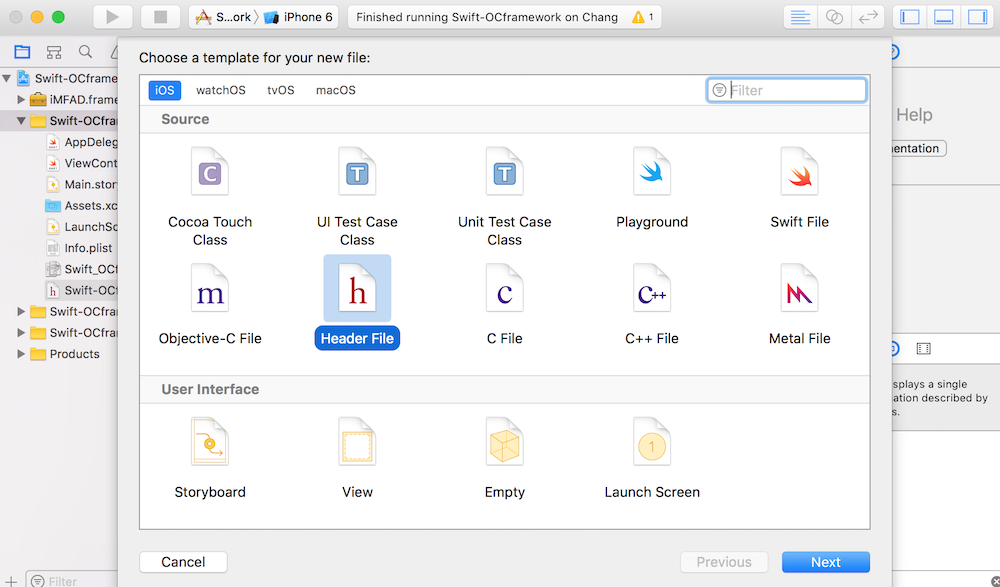
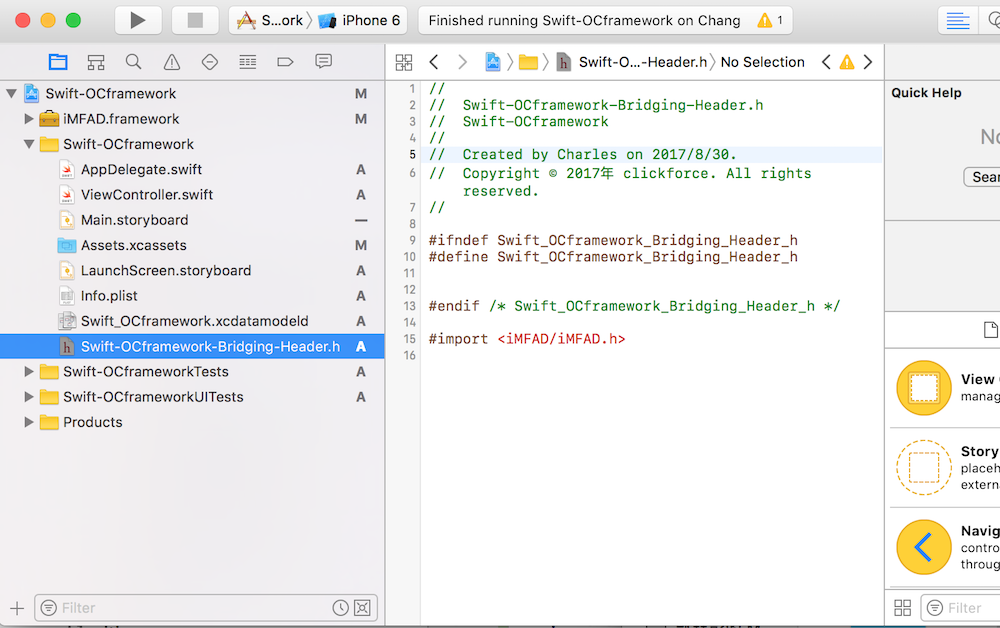
新增橋接檔案
必須先新增橋接檔案,而該檔案須遵守既定的命名規則。
ProjectName + -Bridging-Header = ProjectName-Bridging-Header.h
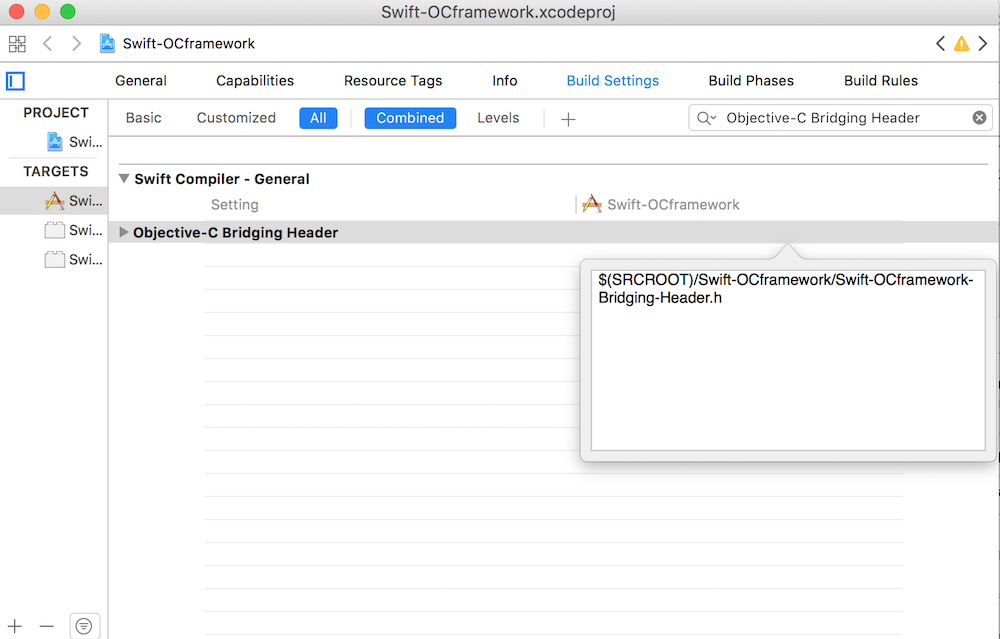
設定橋接檔案
在專案設定選項中的 Build Settings下的Objective-C Bridging Header 加入橋接檔案的路徑
e.g. 我的專案名稱為 Swift-OCframework
$(SRCROOT)/Swift-OCframework/Swift-OCframework-Bridging-Header.h

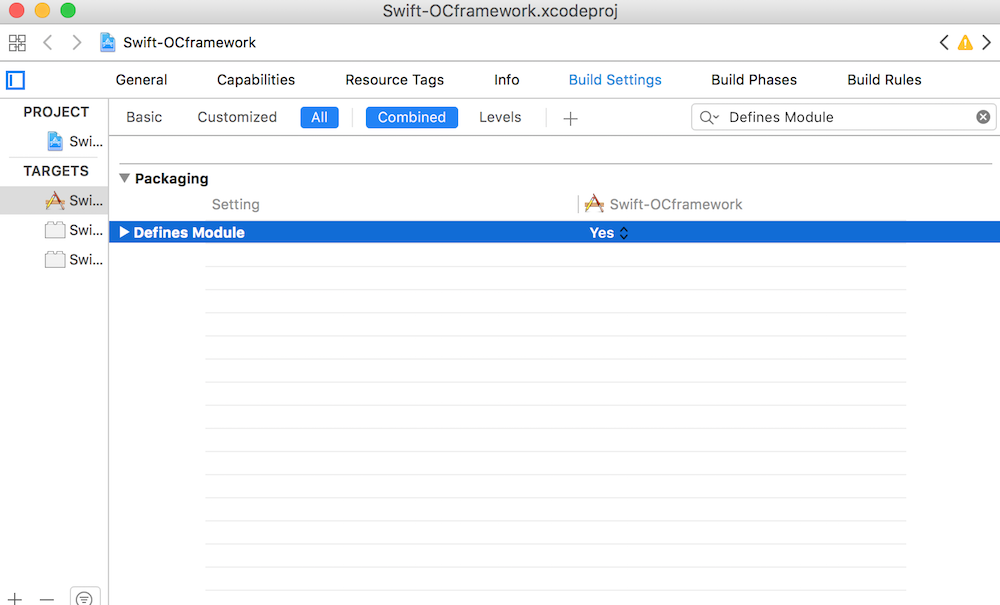
在專案設定選項中的 Build Settings下的Defines Module 設定為Yes

import
在橋接檔案中,import iMFAD.framework 。
#import <iMFAD/iMFAD.h>

修改Build Settings
在專案設定選項中的 Build Settings下的Other Linker Flags 加入-ObjC 、 -all_load

修改info.plist
iOS9 App Transport Security Settings
NSAllowsArbitraryLoads 規則並設定為允許。請在 info.plist 中加入以下規則。1.加入步驟為 新增App Transport Security Settings , 並在底下新增Allow Arbitrary Loads ,將其設為 YES

開始建立 Banner
MFBannerView 參數設定與說明
* 以下必須使用方法
取得MFBanner物件
init!(adSize size: MFAdSize, origin: CGPoint)
Parameters
MFBannerView 屬性說明
設定廣告板位ID
必要設定 UIViewController
var rootViewController: UIViewController!
設定Delegate
var delegate: MFBannerDelegate!
MFBannerView 方法說明
開始請求廣告
func requestAd()
顯示廣告
func show()
* 以下為選擇使用方法
設定廣告更新時間可設定自動更新時間
func setAdAutoRefresh(_ state: Bool)
Parameters
設定是否輸出除錯(debug)訊息
func debugInfo(_ state: Bool)
Parameters
橫幅廣告尺寸
| 尺寸大小 | ClickForceADSize 常數值 | 適用設備 |
|---|---|---|
| 300X100 | MFAdSize300X100 | iPhone |
| 300X250 | MFAdSize300X250 | iPhone |
| 320X50 | MFAdSize320X50 | iPhone |
| 320X100 | MFAdSize320X100 | iPhone |
| 468X60 | MFAdSize468X60 | iPad & iPhone橫向 |
| 728X90 | MFAdSize728X90 | iPad |
MFBannerDelegate Method說明
接收廣告失敗
func requestAdFail()
接收廣告成功
func requestAdSuccess()
接收廣告成功
func onClickAd()
接收Pass Back廣告
func onPbAd(_ pbAdView: UIView!)
宣告及引入
以下程式碼會在 viewController的 viewDidLoad 初始化步驟中建立橫幅廣告(Banner)。
import UIKit import iMFAD class ViewController: UIViewController { var banner:MFBannerView? override func viewDidLoad() { super.viewDidLoad() let point = CGPoint(x: (self.view.frame.size.width-320)/2, y: self.view.frame.size.height-50) banner = MFBannerView.init(adSize: MFAdSize320X50, origin: point); banner?.bannerId = "7291"; banner?.rootViewController = self; banner?.delegate = self; banner?.setAdAutoRefresh(true); self.view.addSubview(banner!); banner?.requestAd(); } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } extension ViewController:MFBannerDelegate{ func requestAdSuccess() { //顯示banner廣告 banner?.show(); } func requestAdFail() { print("請求廣告失敗"); } func onClickAd() { print("Click Ad"); } func onPbAd(_ pbAdView: UIView!) { self.view.addSubview(pbAdView); } }
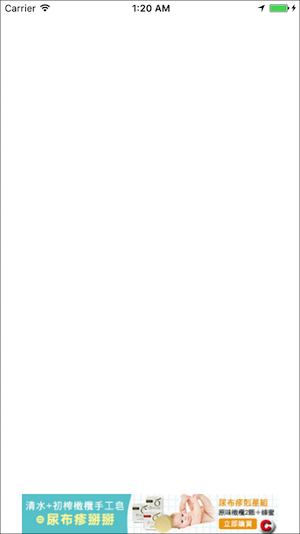
取得結果

上次更新:2018/03/27。
 iOS - PassBack AdMob橫幅
iOS - PassBack AdMob橫幅