SDK導入說明
須先行下載tvOS SDK檔案後,即進行解壓縮程序,可取得兩個Framework檔案,分別為iMFADTV.framework 、GoogleInteractiveMediaAds.Framework檔案,並完成以下前置步驟:
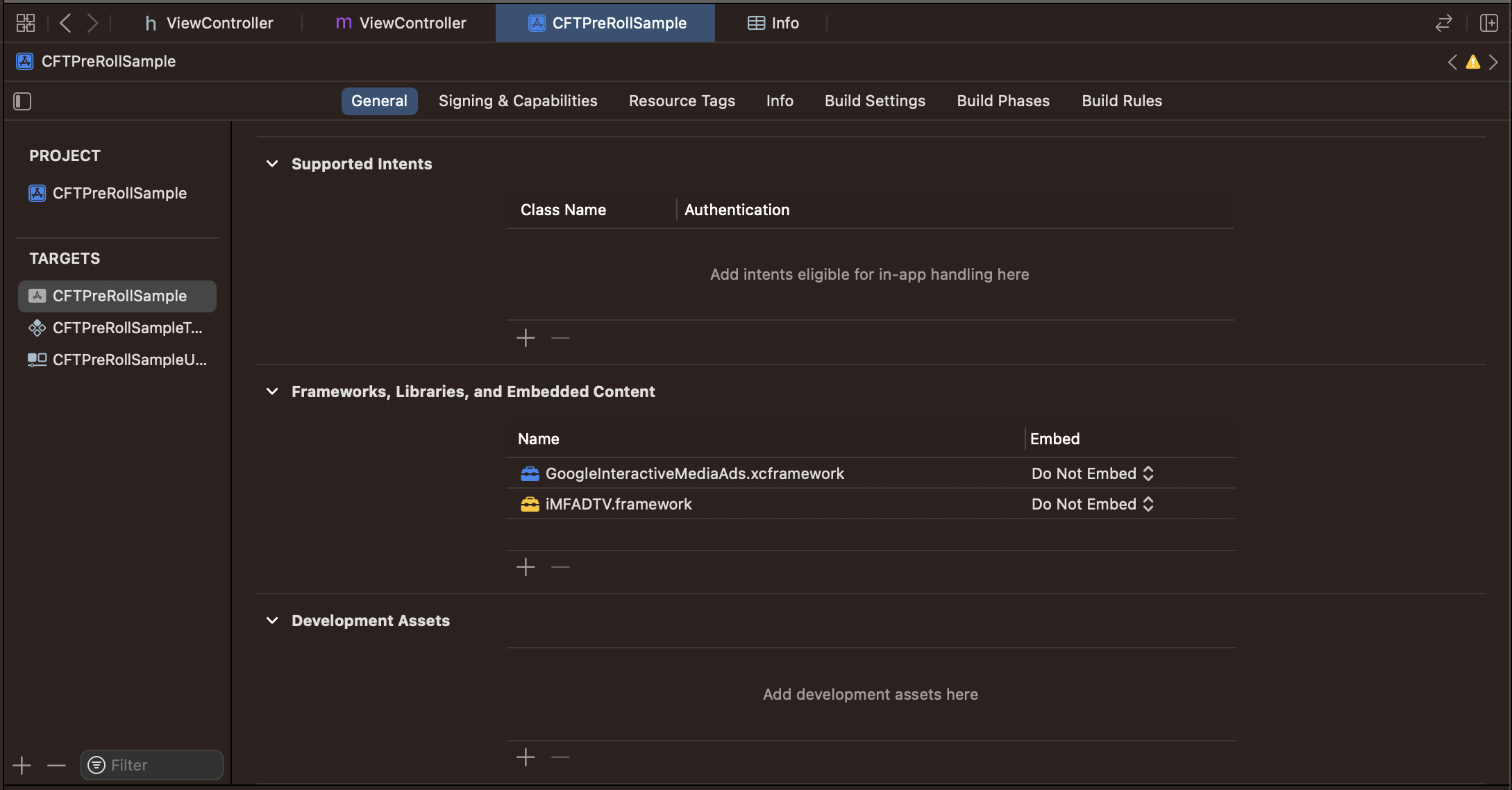
A.在本橫幅廣告專案中加入 iMFADTV.framework 、 GoogleInteractiveMediaAds.Framework
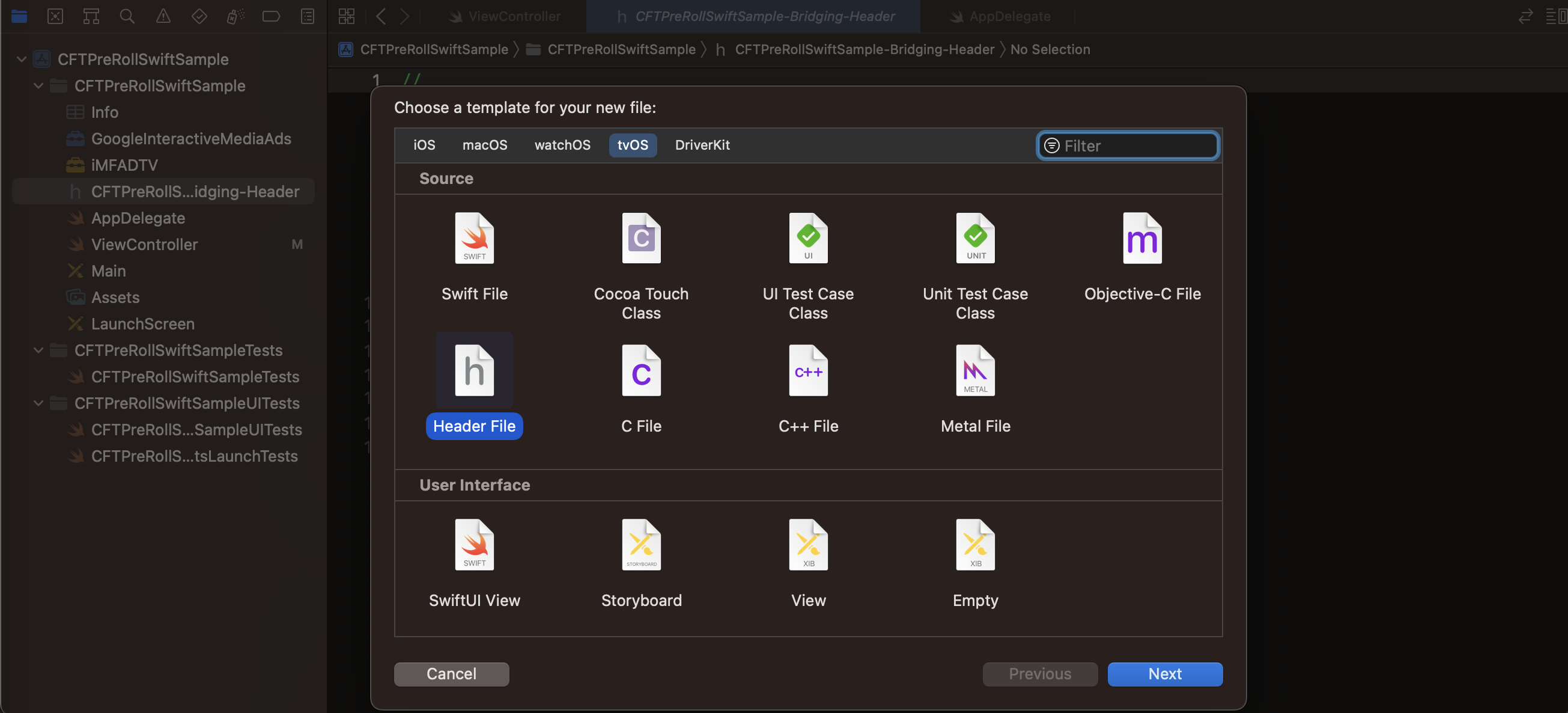
B.建立 Objective-C bridging header檔案
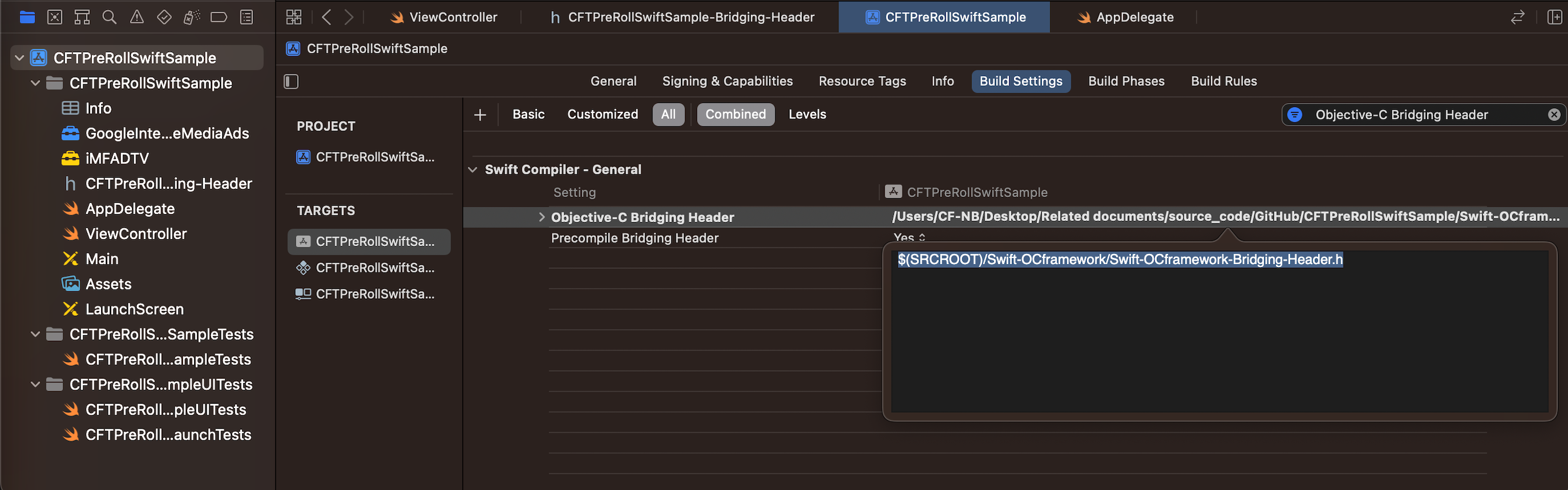
C.在 Build Settings 內 在Objective-C bridging header 中,匯入Objective-C bridging header檔案
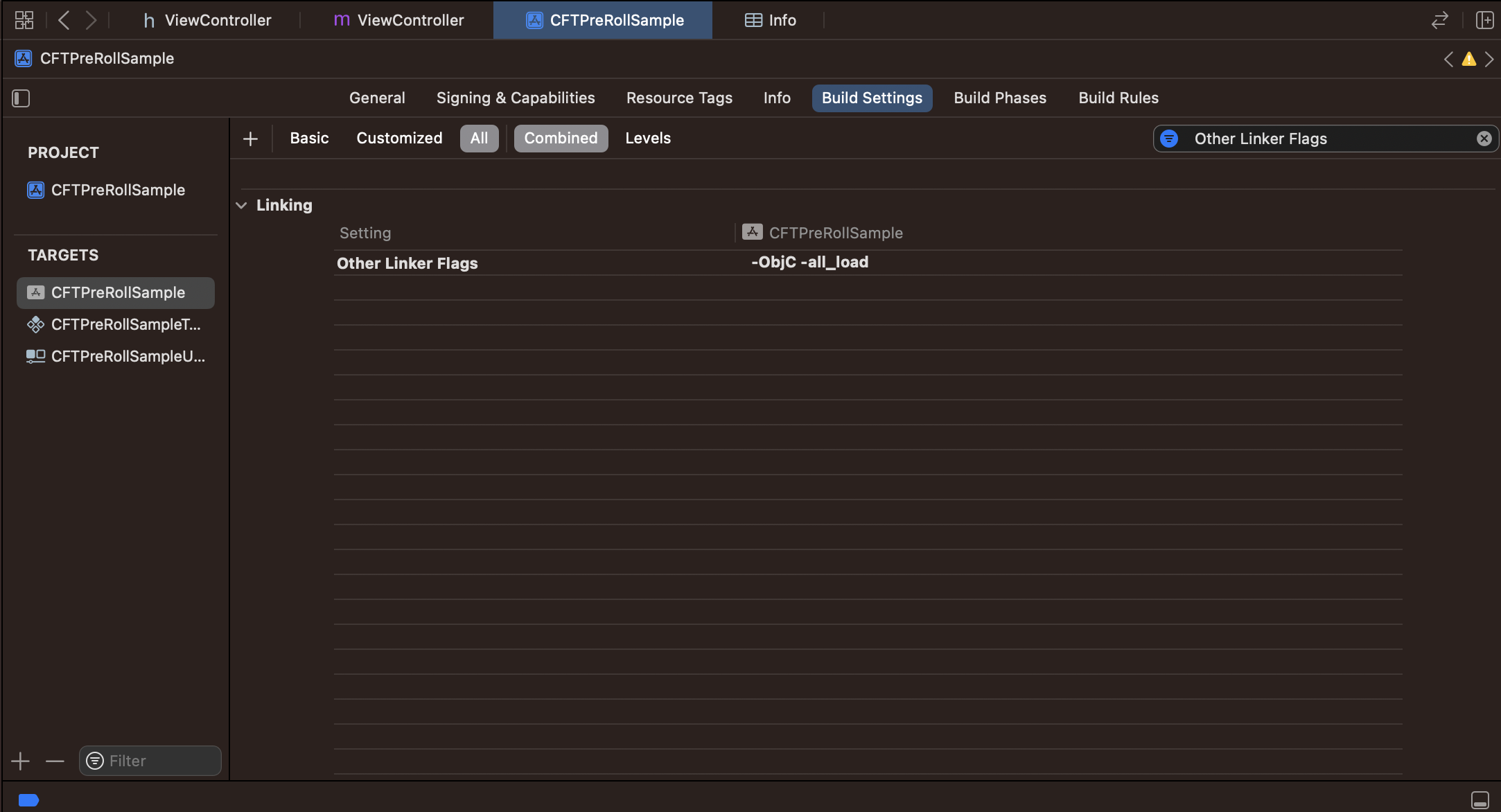
D.在 Build Settings 內 Other Linker Flags 請填入 -all_load 與 -ObjC
E.修改info.plist
基本設定
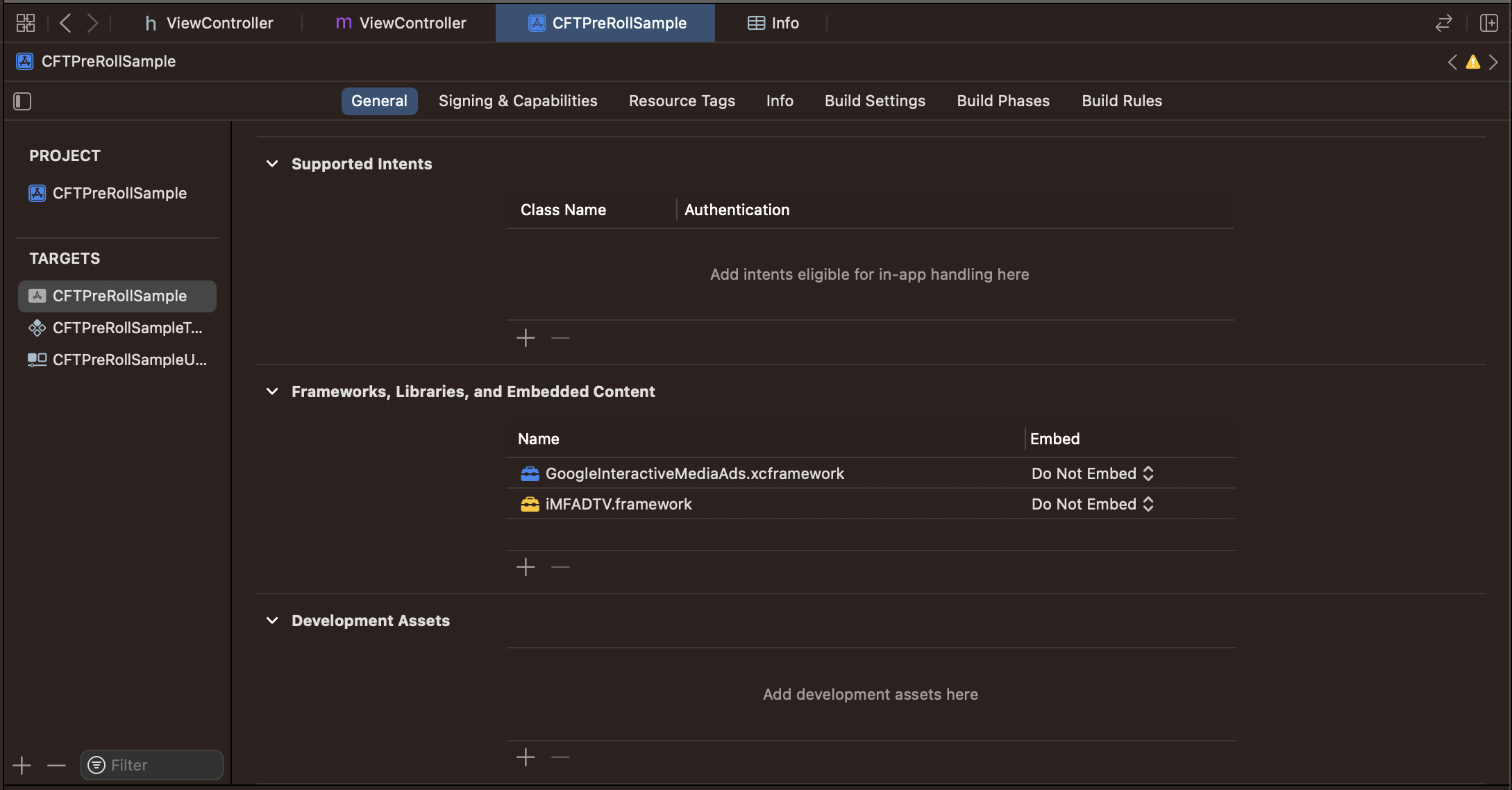
iMFADTV Framework 加入方式
在TARGETS-開啟 General 分頁下的 Frameworks, Libraries, and Embedded Content 下拉式選單,
然後用畫面上出現的 +按鈕加入。

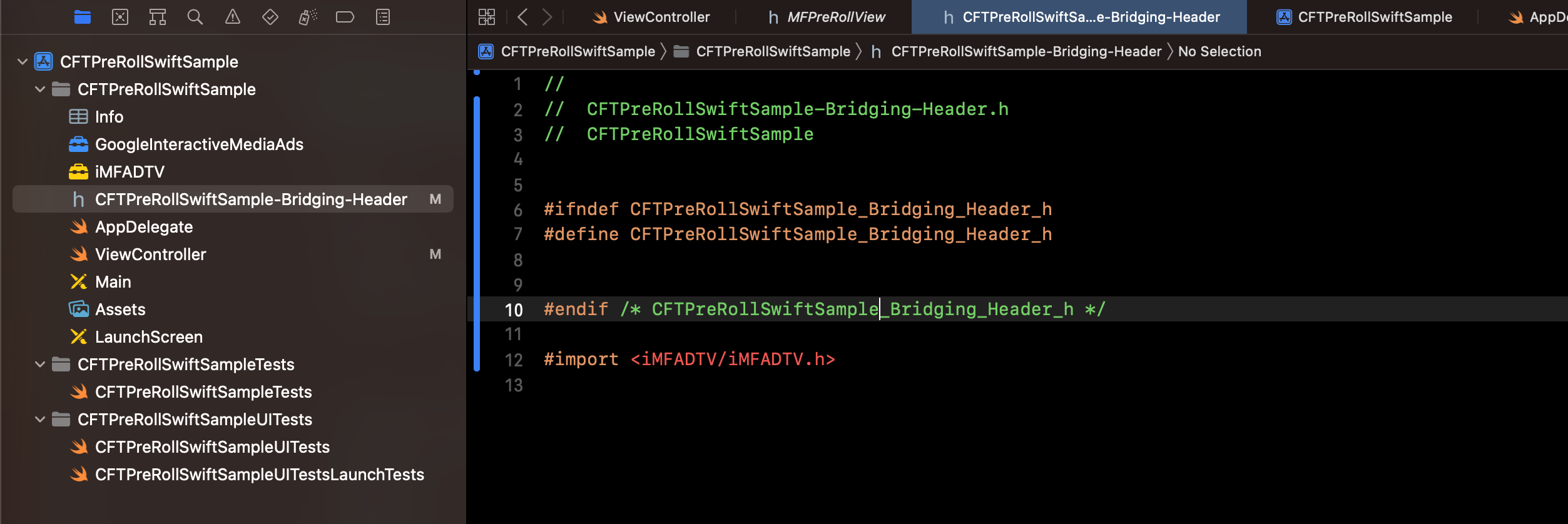
新增橋接檔案
必須先新增橋接檔案,而該檔案須遵守既定的命名規則。
ProjectName + -Bridging-Header = ProjectName-Bridging-Header.h
設定橋接檔案
在專案設定選項中的 Build Settings下的Objective-C Bridging Header 加入橋接檔案的路徑
e.g. 我的專案名稱為 Swift-OCframework
$(SRCROOT)/Swift-OCframework/Swift-OCframework-Bridging-Header.h

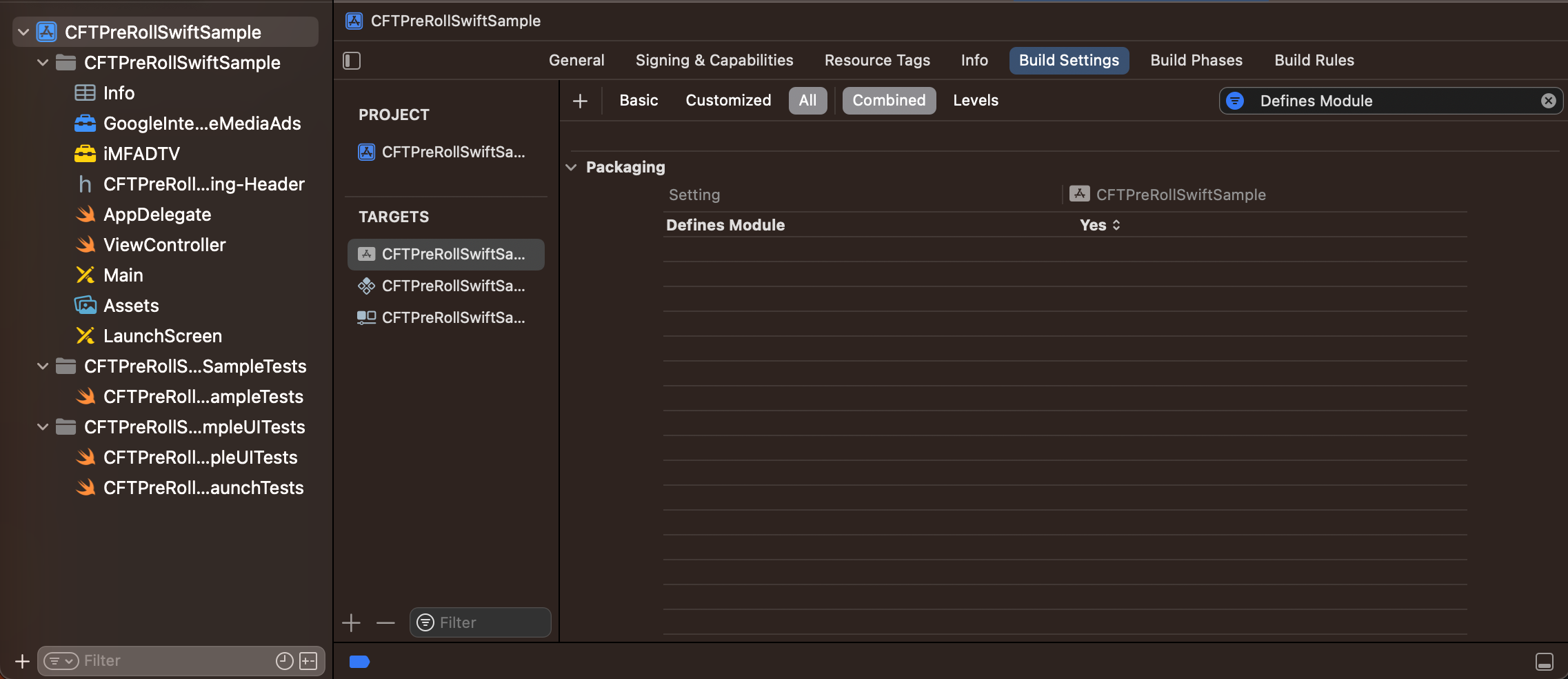
在專案設定選項中的 Build Settings下的Defines Module 設定為Yes

import
在橋接檔案中,import iMFADTV.framework 。
#import <iMFADTV/iMFADTV.h>

GoogleInteractiveMediaAds Framework 加入方式
在TARGETS-開啟 General 分頁下的 Frameworks, Libraries, and Embedded Content 下拉式選單,
然後用畫面上出現的 +按鈕加入。

修改Build Settings
在專案設定選項中的 Build Settings下的 Other Linker Flags 加入-ObjC 、 -all_load

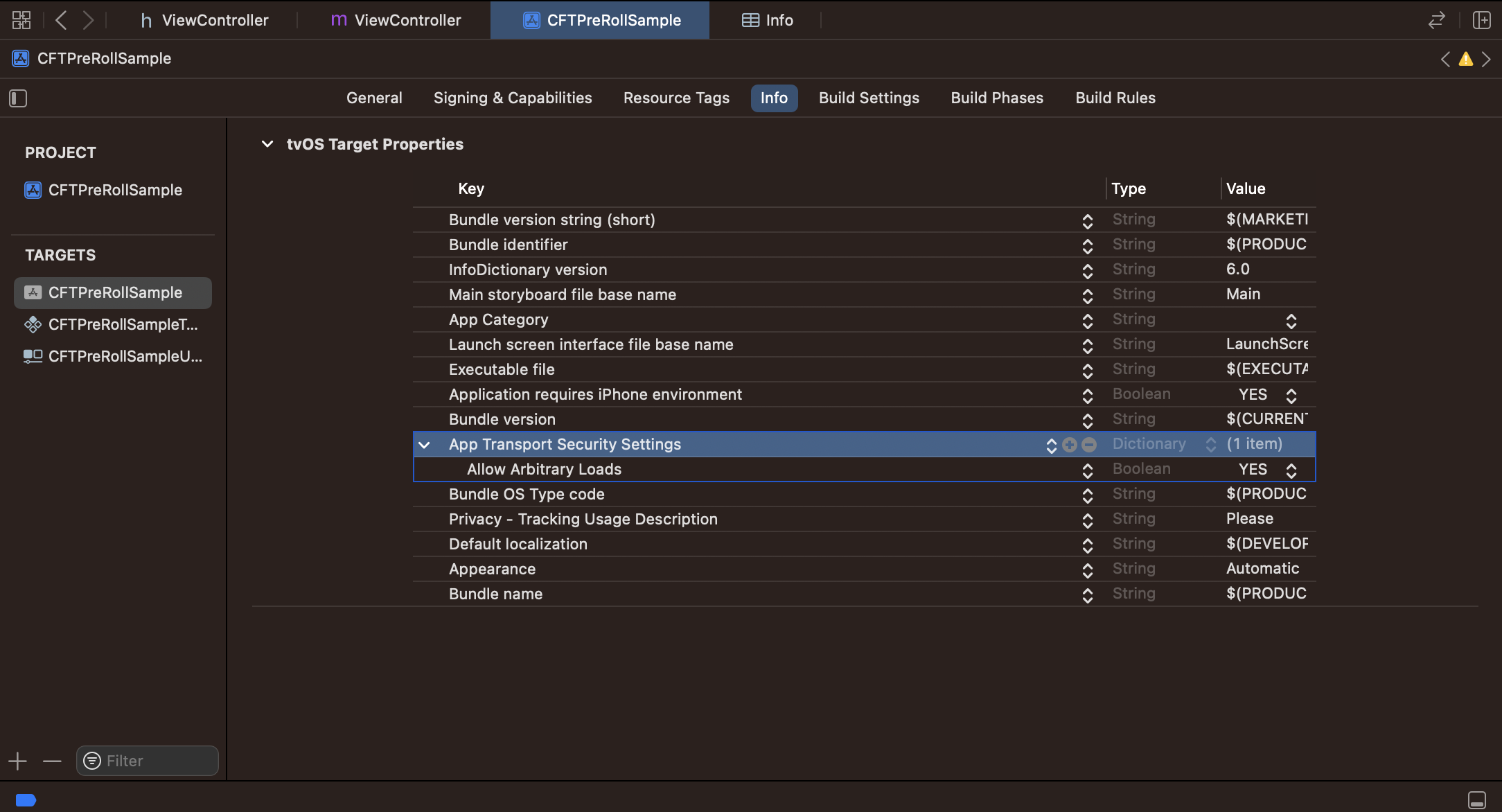
修改info.plist
iOS9 App Transport Security Settings
NSAllowsArbitraryLoads 規則並設定為允許。請在 info.plist 中加入以下規則。1.加入步驟為 新增App Transport Security Settings , 並在底下新增Allow Arbitrary Loads ,將其設為 YES

開始建立 橫幅廣告
MFBannerView 參數設定與說明
* 以下必須使用方法
設定 MFBannerView
MFBannerViewModel(bannerID: String!, adSize: MFAdSize, origin: CGPoint)
Parameters(設定版位ID)
Parameters(設定MFAdSize)
Parameters(設定CGPoint)
使用 MFBannerViewModelDelegate
weak var delegate: MFBannerViewModelDelegate!;
開始請求廣告
startRequestAd()
顯示廣告
showAd()
* 以下為選擇使用方法
開啟自動刷新廣告
Parameters
開啟Debug模式
Parameters
關閉廣告
Usage
MFBannerViewModelDelegate 說明
接收廣告成功
接收廣告失敗
橫幅廣告尺寸
| 尺寸大小 | ClickForceADSize 常數值 |
|---|---|
| 320X50 | MFAdSize320X50 |
| 336X280 | MFAdSize336X280 |
| 300X600 | MFAdSize300X600 |
| 160X600 | MFAdSize160X600 |
| 970X250 | MFAdSize970X250 |
| 970X90 | MFAdSize970X90 |
| 720X90 | MFAdSize728X90 |
| 320X100 | MFAdSize320X100 |
| 300X100 | MFAdSize300X100 |
| 300X250 | MFAdSize300X250 |
| 1200X00 | MFAdSize1200X400 |
宣告及引入
以下程式碼會在 viewController的 viewDidLoad 初始化步驟中建立 橫幅廣告。
import UIKit import iMFADTV class ViewController: UIViewController { var banner: MFBannerViewModel? override func viewDidLoad() { super.viewDidLoad() let point = CGPoint(x: 0, y: 0) banner = MFBannerViewModel(bannerID: "18384", adSize: MFAdSize970X250, origin: point); banner?.delegate = self; banner?.setDebugInfo(true); banner?.setAdAutoRefresh(true); self.view.addSubview((banner?.bannerView!)!); banner?.startRequestAd() } } extension ViewController:MFBannerViewModelDelegate{ func requestAdSuccess() { banner?.showAd(); print("requestAdSuccess."); } func requestAdFail() { print("requestAdFail.") } }
取得結果

show date
 tvOS - 橫幅廣告
tvOS - 橫幅廣告