SDK導入說明
須先行下載iOS SDK檔案後,即進行解壓縮程序,可取得iMFAD.framework檔案,並完成以下前置步驟:
A.在本廣告專案中加入 iMFAD.framework
B.建立 Objective-C bridging header檔案
C.在 Build Settings 內 在Objective-C bridging header 中,匯入Objective-C bridging header檔案
D.在 Build Settings 內 Other Linker Flags 請填入 -all_load 與 -ObjC
E.修改info.plist
基本設定
iMFAD Framework 加入方式
Step1:
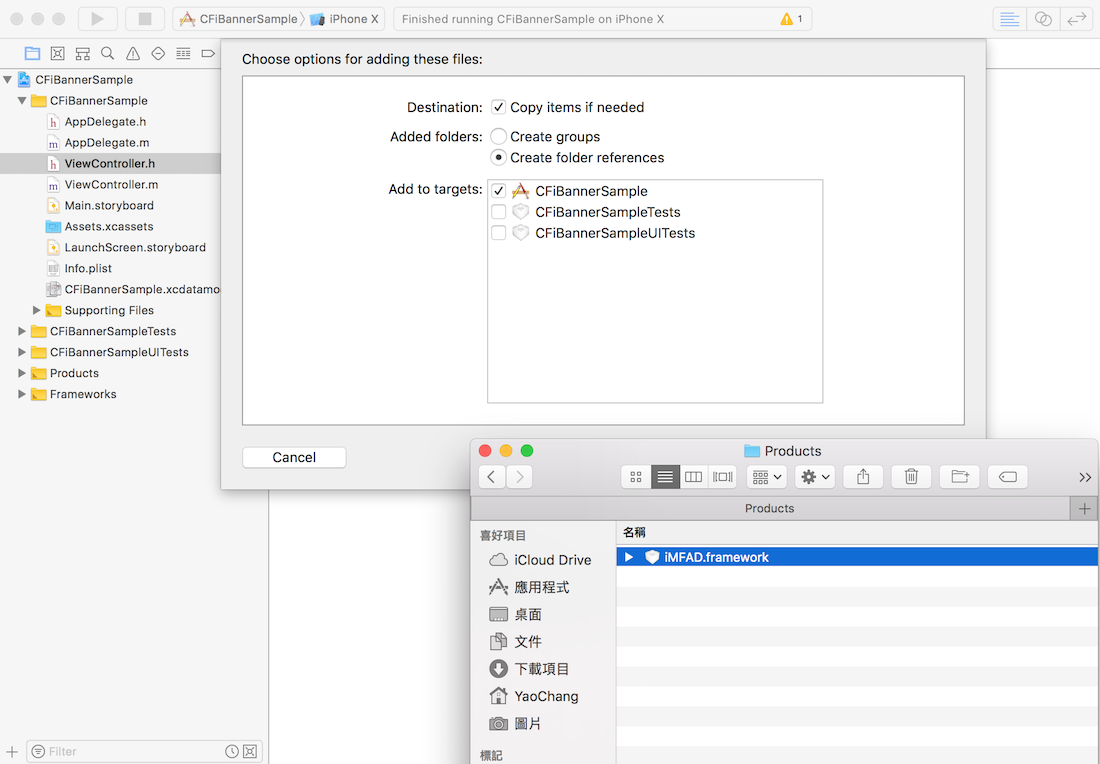
將 iMFAD.framework 拖曳到 XCode 中您的應用程式目錄內。選擇「Copy Items if needed」(複製必要項目),然後點擊「Finish」(完成)

Step2:
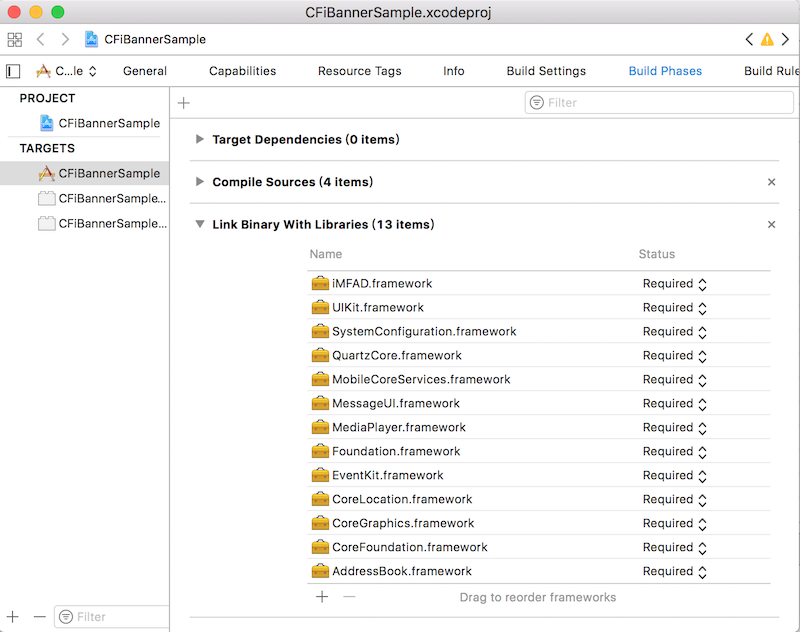
在TARGETS-開啟 Build Phases 分頁下的 Link Binary With Libraries 下拉式選單,
然後用畫面上出現的 +按鈕加入 剛剛拖拉至專案中的iMFAD.framework 。

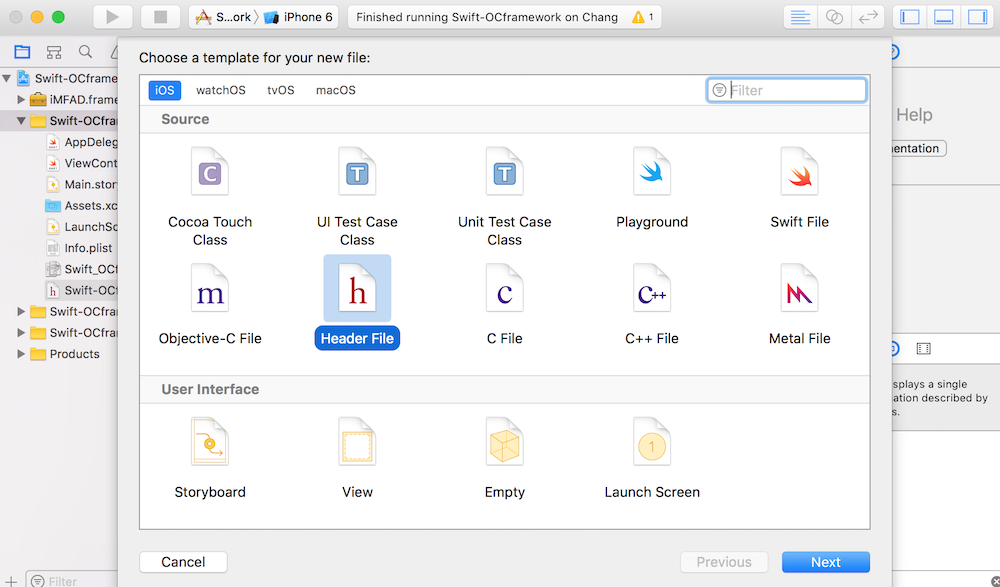
新增橋接檔案
必須先新增橋接檔案,而該檔案須遵守既定的命名規則。
ProjectName + -Bridging-Header = ProjectName-Bridging-Header.h
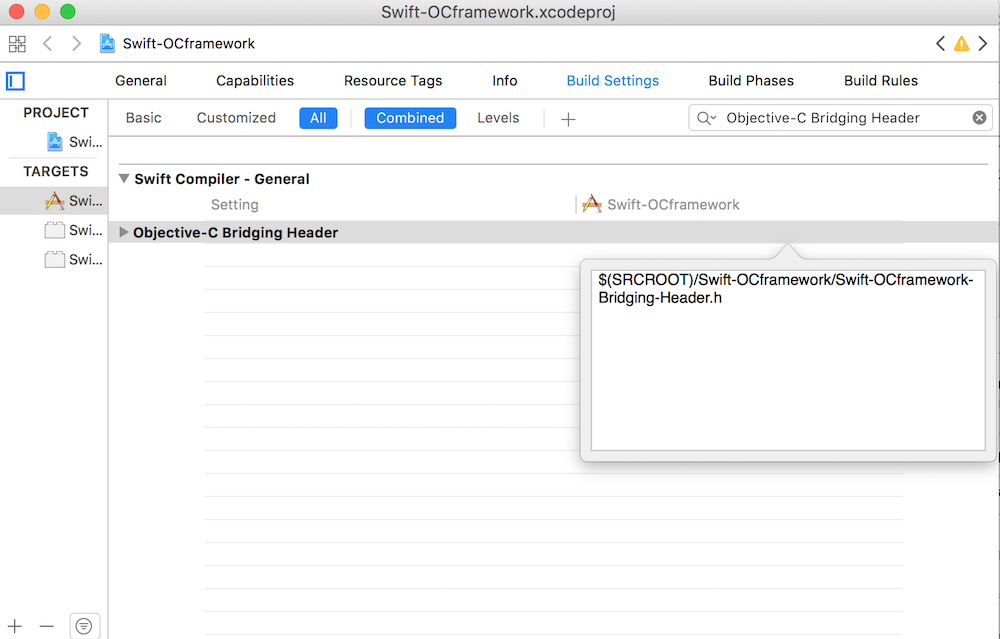
設定橋接檔案
在專案設定選項中的 Build Settings下的Objective-C Bridging Header 加入橋接檔案的路徑
e.g. 我的專案名稱為 Swift-OCframework
$(SRCROOT)/Swift-OCframework/Swift-OCframework-Bridging-Header.h

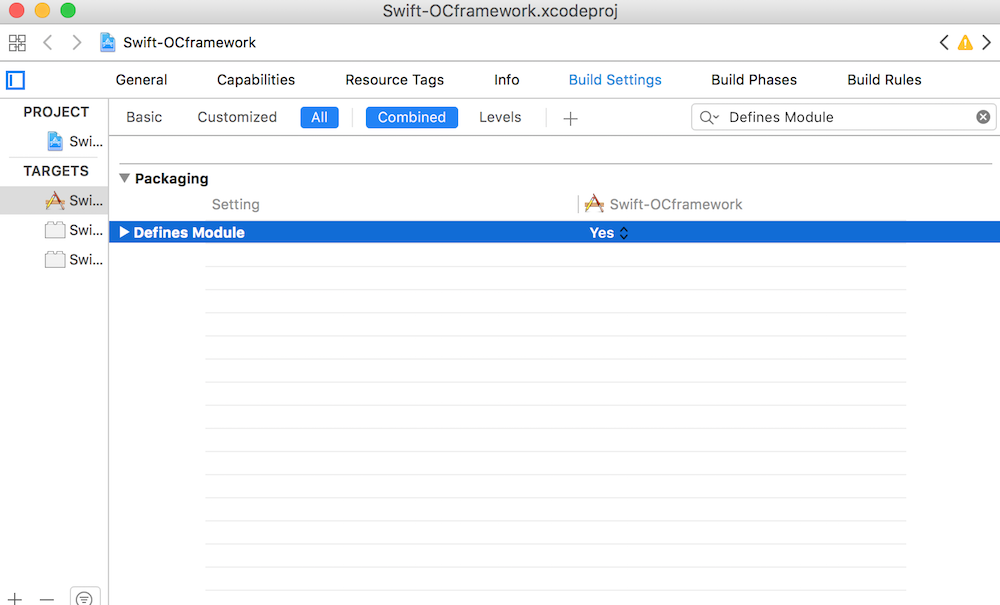
在專案設定選項中的 Build Settings下的Defines Module 設定為Yes

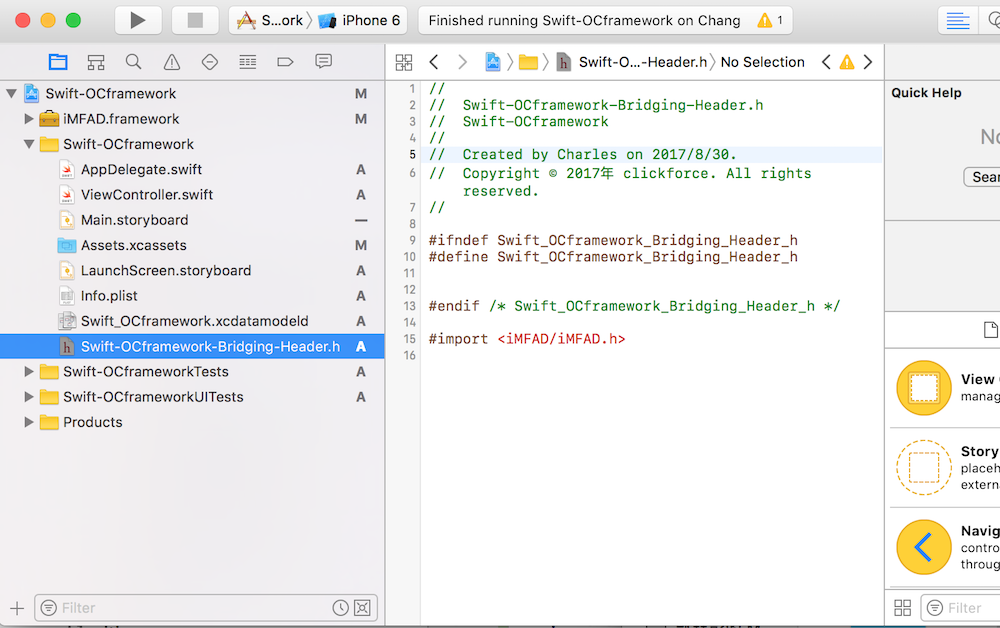
import
在橋接檔案中,import iMFAD.framework 。
#import <iMFAD/iMFAD.h>

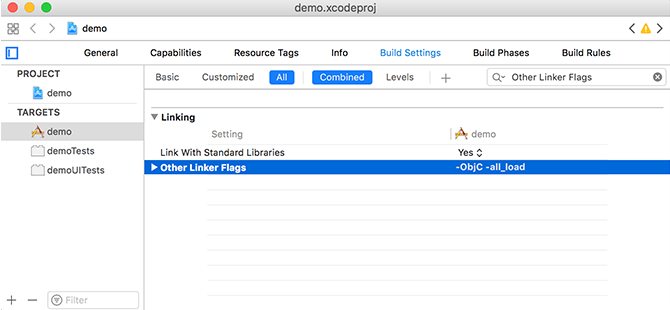
修改Build Settings
在專案設定選項中的 Build Settings下的Other Linker Flags 加入-ObjC 、 -all_load

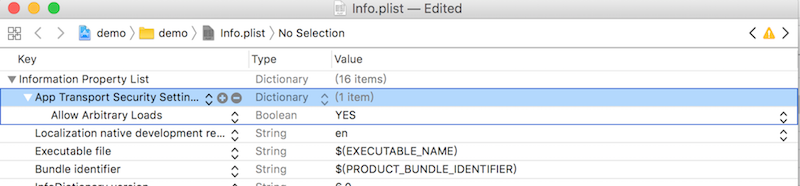
修改info.plist
iOS9 App Transport Security Settings
NSAllowsArbitraryLoads 規則並設定為允許。請在 info.plist 中加入以下規則。1.加入步驟為 新增App Transport Security Settings , 並在底下新增Allow Arbitrary Loads ,將其設為 YES

開始建立 原生廣告
MFNativeAd 屬性方法設定與說明
* 以下必須使用方法
取得MFNativeAd物件
init!()
MFNativeAd 屬性說明
設定廣告板位ID
bannerId
設定Delegate
var delegate: MFNativeDelegate!
MFNativeAd 方法說明
開始請求廣告
func requestAd()
設定 可以點擊區域。
func registerElementsView:(UIView *)elementsView clickView:(NSArray*)view controllervw:(UIViewController *)viewController;
Parameters
廣告圖片處理
func loadAsync(block: ((UIImage?) -> Swift.Void)? = nil)
* 以下為選擇使用方法
設定是否輸出除錯(debug)訊息
func debugInfo(_ state: Bool)
Parameters
輸出SDK版本號
class func version() -> String
MFNativeDelegate Method 說明
請求廣告成功,載入ClickForce 原生廣告
func onMFNativeAdDidLoad(_ nativeAd: MFNativeAd)
接收點擊廣告
func onMFNativeAdClick(_ nativeAd: MFNativeAd)
接收廣告失敗
func onMFNativeAdRequestFail()
原生廣告元件
| 屬性 | 說明 |
|---|---|
| title | 廣告標題中文字,放不下時須顯示... |
| content | 廣告內容說明 |
| advertiser | 顯示贊助商 |
| buttonTitle | 按鈕文字 |
| coverImg | 廣告圖片 |
自行建立原生廣告UI

建立原生廣告
請首先匯入 SDK並在需要引入廣告的地方加入#import "MFNativeAd.h" ,並加入MFNativeDelegate 以接收廣告狀態
同時也宣告了欲在原生廣告中呈現的各種元件。原生廣告呈現元件規範請參照
以下程式碼會在 viewController的 viewDidLoad 初始化步驟中建立原生廣告。
import UIKit import iMFAD class ViewController: UIViewController { @IBOutlet var adView: UIView! @IBOutlet var coverImage: UIImageView! @IBOutlet var adTitle: UILabel! @IBOutlet var adBody: UILabel! @IBOutlet var adButtonText: UIButton! @IBOutlet var advertiser: UILabel! @IBOutlet var textField: UITextField! private var native :MFNativeAd? override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. self.native = MFNativeAd(); self.native?.bannerId = "5229"; //測試版位 self.native?.delegate = self; self.native?.request(); let color = UIColor.black; self.adView.layer.borderColor = color.cgColor; self.adView.layer.borderWidth = 1.0; } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } extension ViewController:MFNativeDelegate{ func onMFNativeAdDidLoad(_ nativeAd: MFNativeAd) { self.adTitle.text = nativeAd.title; self.adBody.text = nativeAd.content; self.adButtonText.setTitle(nativeAd.buttonTitle, for: .normal); self.advertiser.text = nativeAd.advertiser; nativeAd.coverImg?.loadAsync(block: { image in self.coverImage.image = image; }) nativeAd.registerElementsView(self.adView, clickView: [self.adTitle,self.adBody,self.adButtonText], controllervw: self); } func onMFNativeAdRequestFail() { print("請求廣告失敗"); } func onMFNativeAdClick(_ nativeAd: MFNativeAd) { print("Click Ad"); } }
取得結果

show date
 iOS - 原生廣告
iOS - 原生廣告