SDK導入說明
須先行下載iOS SDK檔案後,即進行解壓縮程序,可取得iMFAD.framework檔案,並完成以下前置步驟:
A.在內文全屏廣告專案中加入 iMFAD.framework
B.建立 Objective-C bridging header檔案
C.在 Build Settings 內 在Objective-C bridging header 中,匯入Objective-C bridging header檔案
D.在 Build Settings 內 Other Linker Flags 請填入 -all_load 與 -ObjC
E.修改info.plist
基本設定
iMFAD Framework 加入方式
Step1:
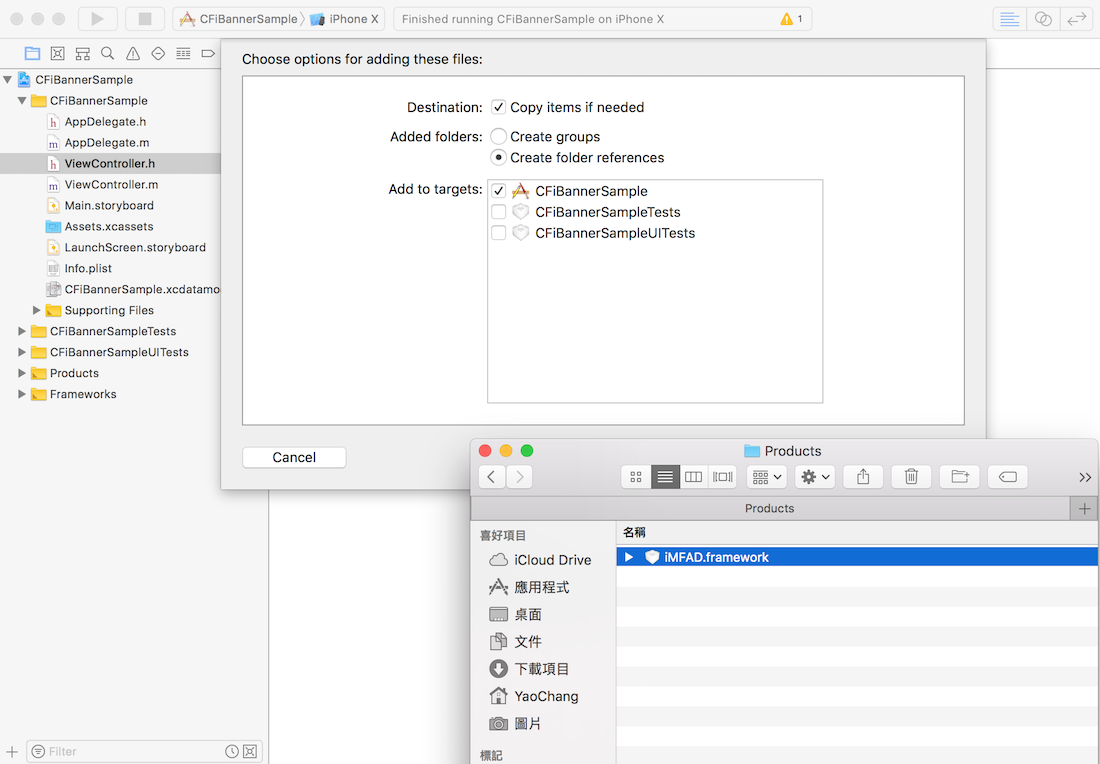
將 iMFAD.framework 拖曳到 XCode 中您的應用程式目錄內。選擇「Copy Items if needed」(複製必要項目),然後點擊「Finish」(完成)

Step2:
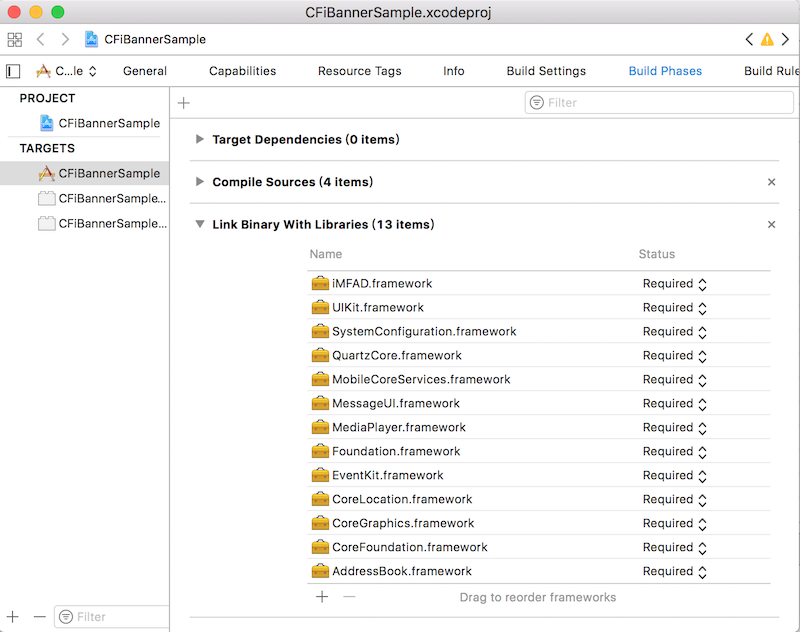
在TARGETS-開啟 Build Phases 分頁下的 Link Binary With Libraries 下拉式選單,
然後用畫面上出現的 +按鈕加入 剛剛拖拉至專案中的iMFAD.framework 。

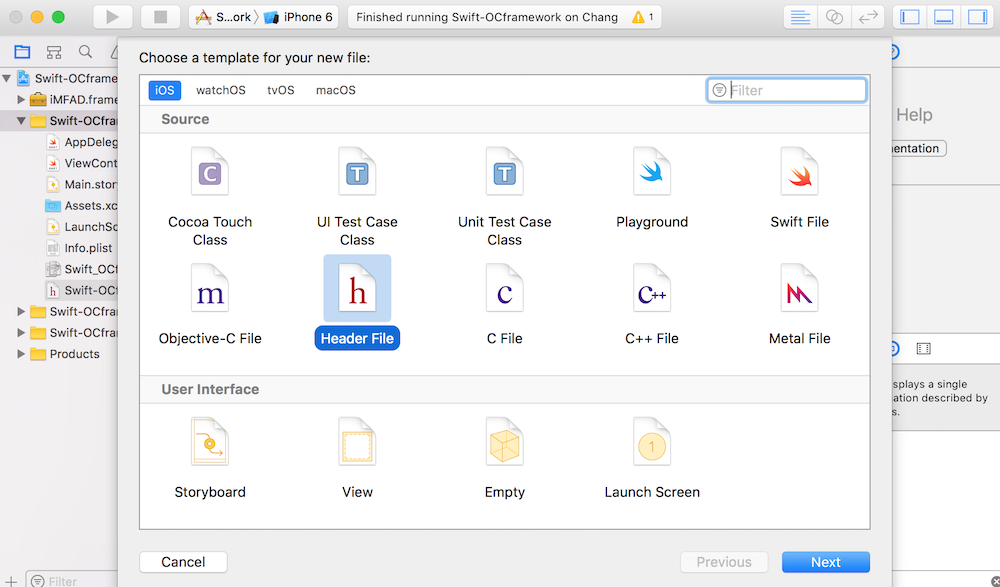
新增橋接檔案
必須先新增橋接檔案,而該檔案須遵守既定的命名規則。
ProjectName + -Bridging-Header = ProjectName-Bridging-Header.he.g. 我的專案名稱為 CFiAdInnerInterstitalViewSwiftSample
CFiAdInnerInterstitalViewSwiftSample-Bridging-Header.h
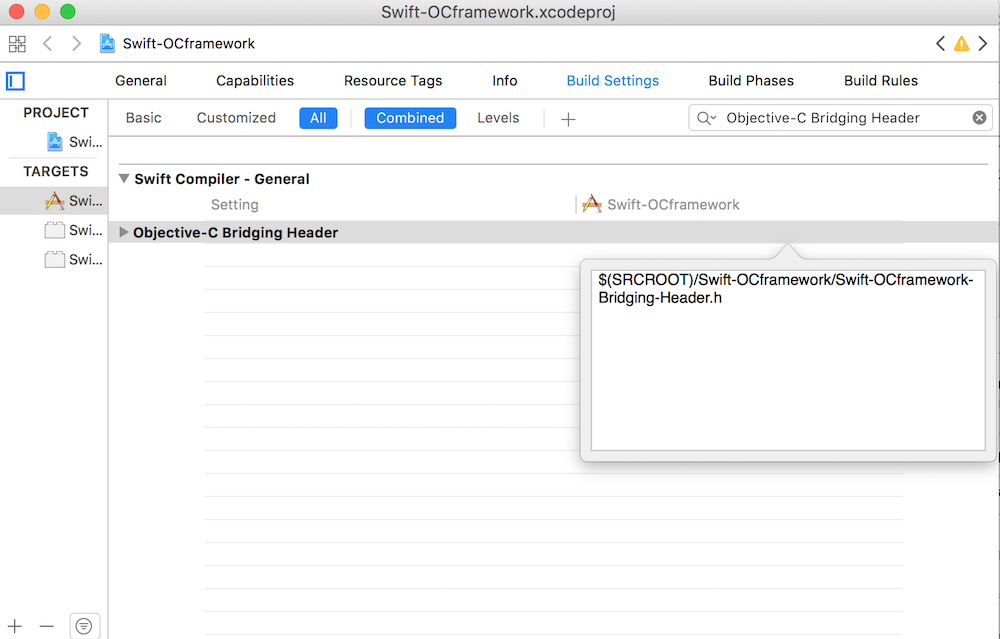
設定橋接檔案
在專案設定選項中的 Build Settings下的Objective-C Bridging Header 加入橋接檔案的路徑
e.g. 我的專案名稱為 Swift-OCframework
$(SRCROOT)/Swift-OCframework/Swift-OCframework-Bridging-Header.h

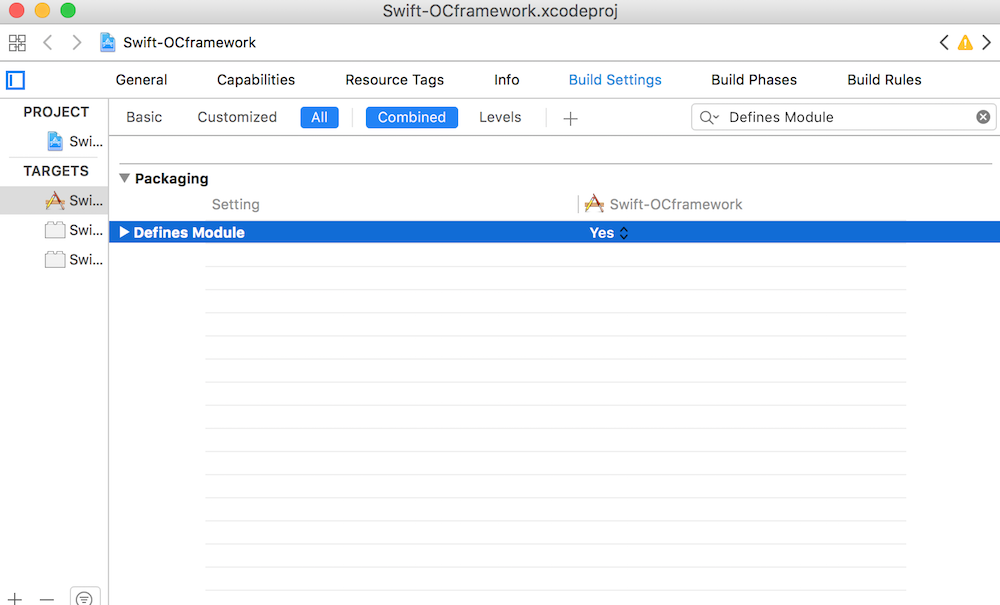
在專案設定選項中的 Build Settings下的Defines Module 設定為Yes

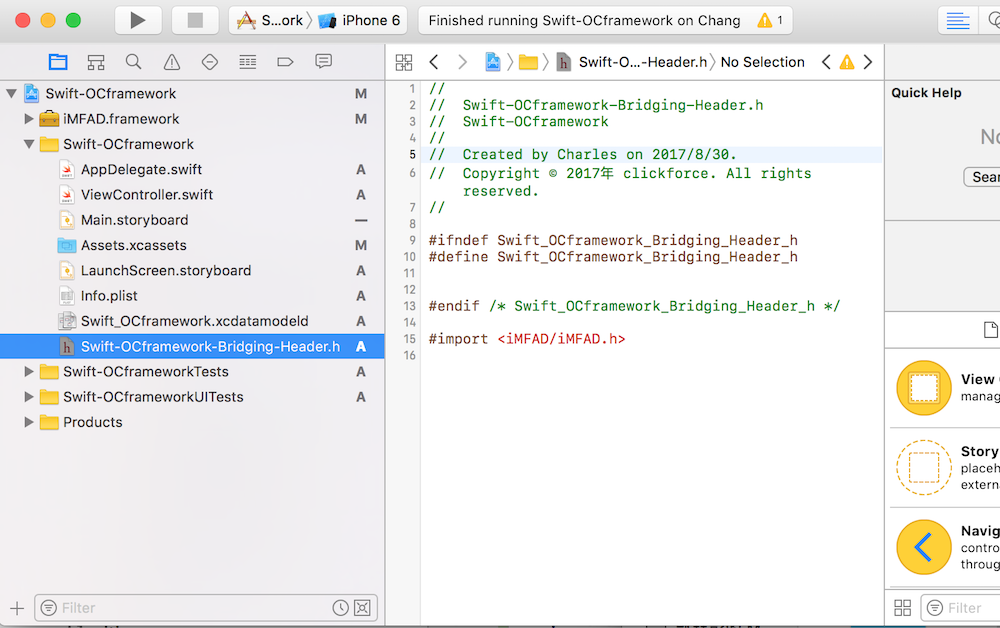
import
在橋接檔案中,import iMFAD.framework 。
#import <iMFAD/iMFAD.h>

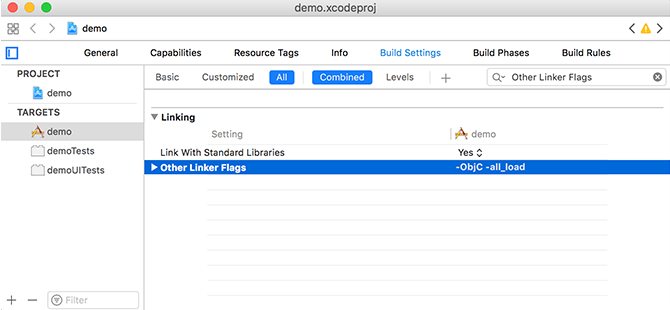
修改Build Settings
在專案設定選項中的 Build Settings下的Other Linker Flags 加入-ObjC 、 -all_load

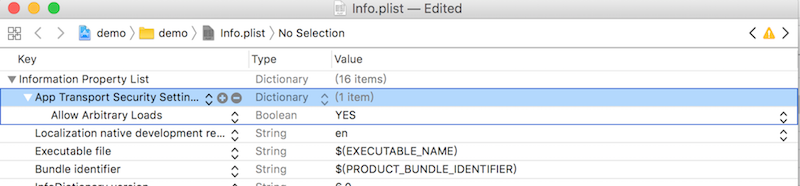
修改info.plist
iOS9 App Transport Security Settings
NSAllowsArbitraryLoads 規則並設定為允許。請在 info.plist 中加入以下規則。1.加入步驟為 新增App Transport Security Settings , 並在底下新增Allow Arbitrary Loads ,將其設為 YES

開始建立 內文全屏廣告
MFAdInnerInterstitalView 參數設定與說明
* 以下必須使用方法
取得MFAdInnerInterstitalView物件
init!()
MFAdInnerInterstitalView 屬性說明
設定廣告版位ID
var bannerId: String!
設定Delegate
var delegate: MFAdInnerInterstitalViewDelegate!
MFAdInnerInterstitalViewDelegate 方法說明
開始請求廣告
func requestInnerFullScreenAD()
顯示廣告
func show()
* 以下為選擇使用方法
設定是否輸出除錯(debug)訊息
func debugInfo(_ state: Bool)
Parameters
廣告位置調整
func addYAbsoluteErrorValue(_ value: CGFloat) ( - : DOWN )
Parameters
MFAdInnerInterstitalViewDelegate Method說明
接收廣告成功
func onRequestInnerItstAdSuccess()
接收廣告失敗
func onRequestInnerItstAdFail()
接收點擊廣告
func onClickInnerItst()
宣告及引入
以下程式碼會在 viewController的 viewDidLoad 初始化步驟中建立內文全屏廣告。
import UIKit import iMFAD class ViewController: UIViewController { var scroll:UIScrollView! var fullsize:CGSize! var minneritst:MFAdInnerInterstitalView? override func viewDidLoad() { super.viewDidLoad()
scroll = UIScrollView() fullsize = UIScreen.main.bounds.size scroll.frame = CGRect(x: 0, y: 20, width: fullsize.width, height: fullsize.height - 20); scroll.contentSize = CGSize(width: fullsize.width, height: fullsize.height*3); scroll.isScrollEnabled = true; self.view.addSubview(scroll); minneritst = MFAdInnerInterstitalView.init(aGpoint: CGPoint(x: 0, y: fullsize.height + 10)); minneritst?.bannerId = "9702"; minneritst?.delegate = self; minneritst?.debugInfo(true); minneritst?.requestInnerFullScreenAD(); scroll.addSubview(minneritst!) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } extension ViewController:MFAdInnerInterstitalViewDelegate{ func onRequestInnerItstAdSuccess() { print("ClickForce : onRequestInnerItstAdSuccess"); minneritst?.show(); } func onRequestInnerItstAdFail() { print("ClickForce : onRequestInnerItstAdFail"); } func onClickInnerItst() { print("ClickForce : onClickInnerItst"); } }
取得結果

show date
 iOS - 內文全屏廣告
iOS - 內文全屏廣告