SDK導入說明
選擇欲加入SDK方式,進行下載SDK檔案,並完成以下三項前置步驟:
A.在本橫幅廣告專案中選擇欲加入SDK方式,進行下載SDK檔案,並參照所對應加入方式進行操作。
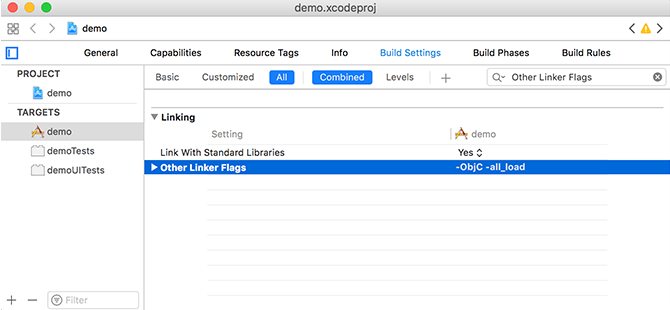
B.在 Build Settings 內 Other Linker Flags 請填入 -all_load 與 -ObjC。
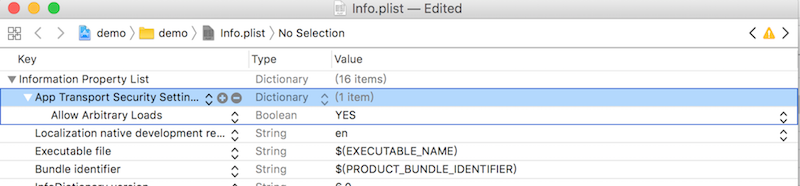
C.App Transport Security Settings,需進行設定。
基本設定
* ClickForce 提供以下兩種SDK串接設定方式,擇一即可:
使用 Framework SDK
App使用者客群是(iOS 8.0+)以上,建議使用Framework SDK,進行串接
iMFAD Framework 加入方式
Step1:
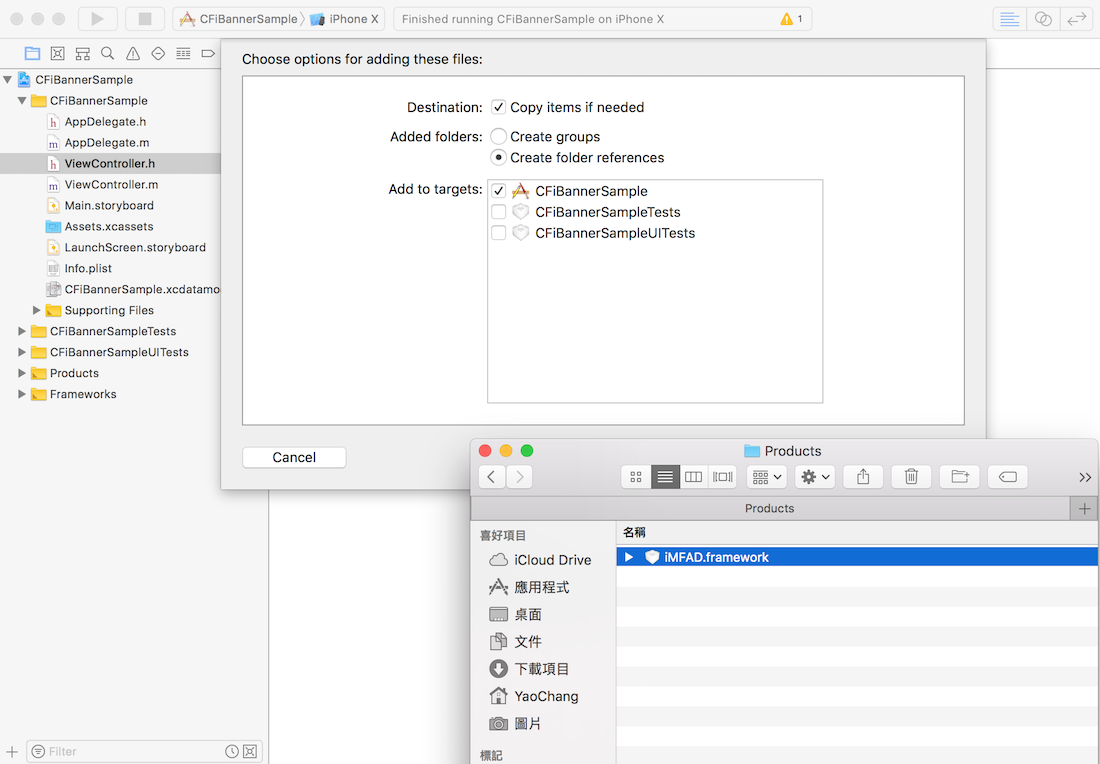
將 iMFAD.framework 拖曳到 XCode 中您的應用程式目錄內。選擇「Copy Items if needed」(複製必要項目),然後點擊「Finish」(完成)

Step2:
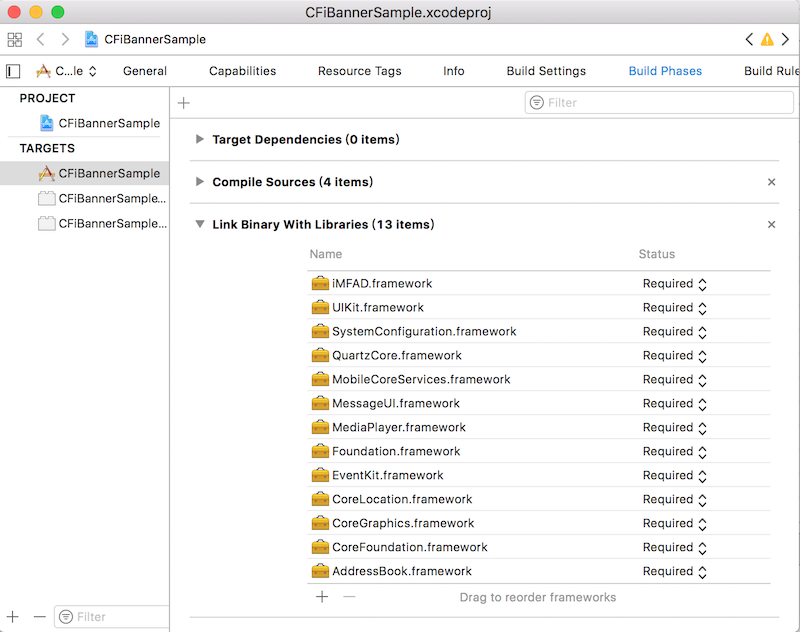
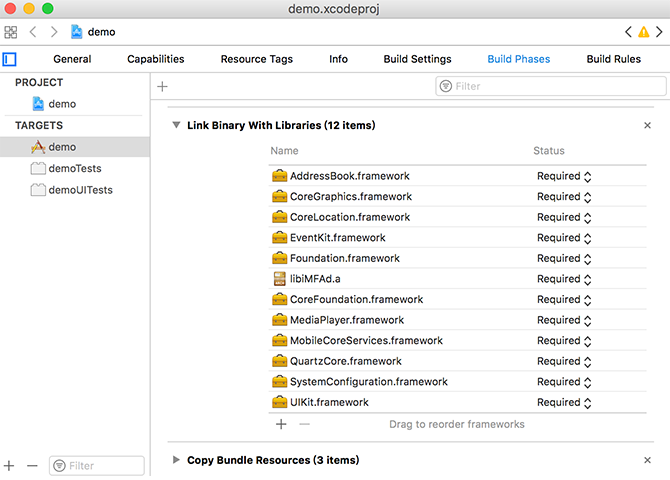
在TARGETS-開啟 Build Phases 分頁下的 Link Binary With Libraries 下拉式選單,
然後用畫面上出現的 +按鈕加入 剛剛拖拉至專案中的iMFAD.framework 。

使用 Library SDK (僅限於1.1.1版以下)
App使用者客群 若還需支援(iOS 8.0)以下,請使用Library SDK ,進行串接
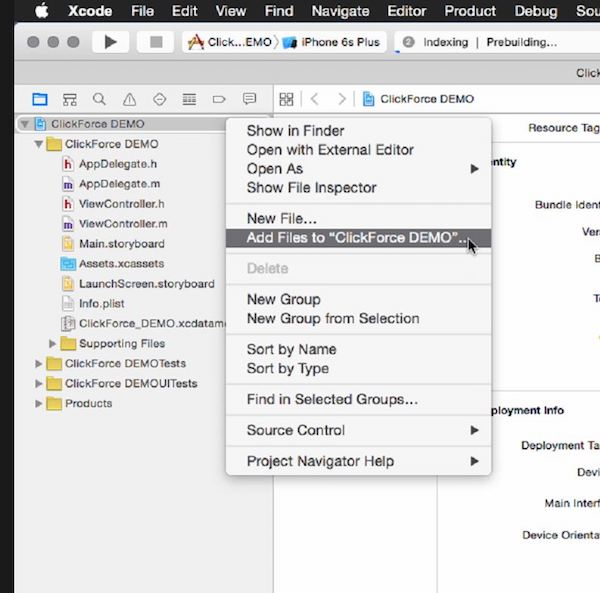
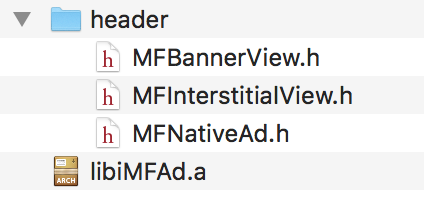
1.將解壓縮後,將二個檔案libiMFAd.a, MFBannerView.h 加入專案中。對著Xcode專案點擊右鍵,選取 [Add Files to “............”…]

2.接著選取libiMFAd.a, MFBannerView.h 加入專案中

新增所需Framework
-
/AddressBook
-
/CoreFoundation
-
/CoreGraphics
-
/CoreLocation
-
/EventKit
-
/Foundation
-
/MediaPlayer
-
/MessageUI
-
/MobileCoreServices
-
/QuartzCore
-
/SystemConfiguration
-
/UIKit
在TARGETS-開啟 Build Phases 分頁下的 Link Binary With Libraries 下拉式選單,
然後用畫面上出現的 +按鈕加入 iOS SDK 中的架構。

擇一即可 修改Build Settings
在專案設定選項中的 Build Settings下的Other Linker Flags 加入-ObjC 、 -all_load

修改info.plist
iOS9 App Transport Security Settings
NSAllowsArbitraryLoads 規則並設定為允許。請在 info.plist 中加入以下規則。1.加入步驟為 新增App Transport Security Settings , 並在底下新增Allow Arbitrary Loads ,將其設為 YES

開始建立 Banner
MFBannerView 參數設定與說明
* 以下必須使用方法
取得MFBanner物件
- (id)initWithAdSize:(MFAdSize)size origin:(CGPoint)origin;
Parameters
設定廣告板位ID
使用 MFBannerDelegate
@property(nonatomic,assign)id<MFBannerDelegate>delegate;
開始請求廣告
- (void)requestAd;
顯示廣告
- (void)show;
* 以下為選擇使用方法
設定是否廣告刷新
- (void)setAdAutoRefresh:(BOOL)state;
Parameters
設定是否輸出除錯(debug)訊息
- (void)debugInfo:(BOOL)state;
Parameters
取得廣告寬度 (注意:版本改動加入此方法)
- (CGFloat)adWidth;
取得廣告高度 (注意:版本改動加入此方法)
- (CGFloat)adHeight;
橫幅廣告尺寸
| 尺寸大小 | ClickForceADSize 常數值 | 適用設備 |
|---|---|---|
| 300X100 | MFAdSize300X100 | iPhone |
| 300X250 | MFAdSize300X250 | iPhone |
| 320X50 | MFAdSize320X50 | iPhone |
| 320X100 | MFAdSize320X100 | iPhone |
| 336X280 | MFAdSize336X280 | iPhone |
| Smart Banner(多尺寸) | MASmartSize | iPhone |
| 728X90 | MFAdSize728X90 | iPad |
MFBannerDelegate Method說明
接收廣告失敗
- (void) requestAdFail;
接收廣告成功
- (void) requestAdSuccess;
接收廣告點擊
- (void)onClickAd;
宣告及引入
請在需要引入廣告的地方加入#import <iMFAD/iMFAD.h> ,並加入MFBannerDelegate
#import <UIKit/UIKit.h>
#import <iMFAD/iMFAD.h>
// 增加一個protocol接收廣告狀態
@interface ViewController : UIViewController<MFBannerDelegate>
{
MFBannerView *banner; // 宣告使用Banner廣告
}
@end
以下程式碼會在 viewController的 viewDidLoad 初始化步驟中建立橫幅廣告(Banner)。
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. CGRect r = self.view.frame; banner = [[MFBannerView alloc] initWithAdSize:MFAdSize320X50 origin:CGPointMake((r.size.width-320)/2, r.size.height-50)]; [banner setAdAutoRefresh:YES]; banner.bannerId = @"3783" ; banner.delegate = self; [self.view addSubview:banner]; [banner requestAd]; } -(void)requestAdSuccess { //顯示banner廣告 [banner show]; } - (void)requestAdFail { NSLog(@"廣告請求失敗"); } - (void)onClickAd { NSLog(@"Click Ad"); } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
取得結果

show date
 iOS - 橫幅廣告
iOS - 橫幅廣告